Laporan Jobsheet 9 Pemrograman Perangkat Bergerak
MULTI SCREEN
Terkadang, atau sebagian besar aplikasi
yang dikembangkan memiliki lebih dari satu screen.
Tampilan, seperti yang sudah diketahui,
dibuat dengan menggunakan XML. Dengan demikian kita akan memiliki lebih dari
satu file XML berupa layout.
Dan yang perlu diperhatikan, setiap
layout yang kita buat, harus memiliki satu activity. Artinya, jikakita akan
membuat 2 layout, maka di dalam project kita akan ada 2 activity untuk
masing-masinglayout tersebut.
Bagaimana kita menggabungkannya? Berikut
contoh sederhana aplikasi android dengan multiscreen.
LANGKAH KERJA:
1.
Buat
project baru dengan nama MultiScreenIsur
2.
Buat file xml baru dengan nama layout_utama.xml
3.
Sesuaikan listig program untuk layout_utama.xml
eperti gambar berikut:
4.
Buat class baru dengan nama UtamaActivity.java
5.
Sesuaikan listing program pada
UtamaActivity.java seperti gambar berikut:
6. Tambahkan Activity yang baru kita buat ke dalam AndroidManifest.xml, supaya Activity tersebut dikenali.
7.
Buatkan image/foto untuk ditampilkan pada
main.xml, beri nama foto tersebut dengan nama isur.png.
8.
Copy kan image tersebut ke setiap folder
drawable yang ada di project MultiScreenIsur.
9.
Sesuaikan listing program pada main.xml seperti
gambar berikut:
10.
Sesuaikan listing program di
MultiScreenIsurActivity.java menjadi seperti gambar berikut:
11.
Run!
LATIHAN:
Gunakan jobsheet hari ini untuk membantu Anda membuat
splashscreen dari salah satu program yang sudah pernah Anda buat sebelumnya
(pilih salah satu program yang sudah pernah dipraktekkan, gabung dengan program
ini, sehingga terciptalah sebuah program aplikasi yang akan berjalan ketika
halaman splashscreennya telah selesai diampilkan)!
1. Buat project baru dengan nama FrameLayoutIsur.
2. Sesuaikan main.xmlnya sebagai berikut:
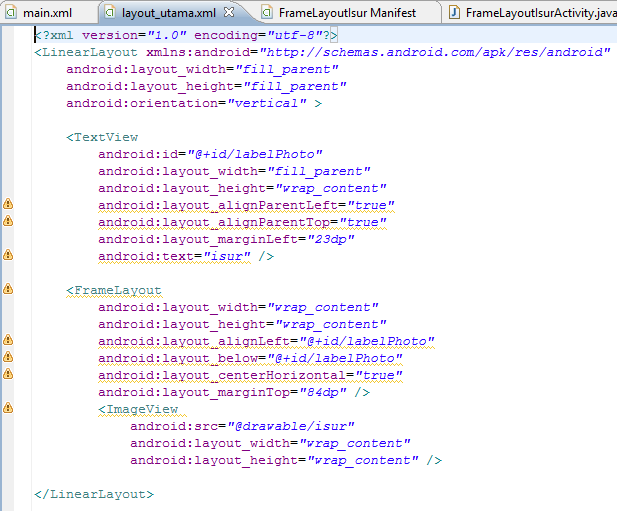
3. Tambahkan file xml dengan nama layout_utama.xml, sesuaikan file layout_utama.xml sebagai berikut:
4. Sesuaikan FrameLayoutIsurManifest seperti berikut:
5. Sesuaikan source code FrameLayoutIsurActivity.java sebagai berikut:
6. Tambahkan class baru di src dengan nama UtamaActivity.java, sesuaikan source codenya sebagai berikut:
7. Copykan sur.png ke folder res>drawable.
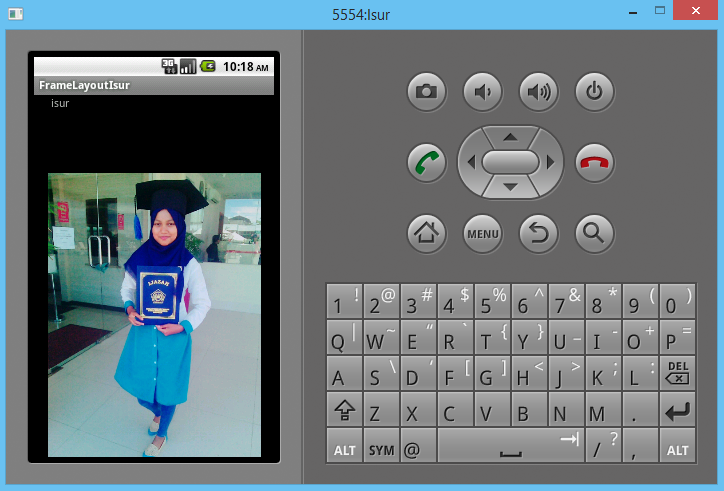
8. Jalankan program sehingga hasilnya sebagai berikut:


















Komentar
Posting Komentar