Laporan Jobsheet 7 Pemrograman Perangkat Bergerak
USER
INTERFACE
Layout Manager
Untuk meletakan komponen (view) pada layar, android menggunakan
layout manager. Karena ukuran layar device Android sangat beragam, tidak ada
peletakan posisi widget secara akurat per pixel.
Terdapat empat jenis layout manager yang memiliki fungsi masing-masing. LinearLayout, TableLayout,
RelativeLayout dan FrameLayout. Berikut akan dibahas lebih rinci untuk setiap
layout.
1. Relative Layout
RelativeLayout mengatur posisi secara relatif berdasarkan posisi widget yang lain atau parentnya.
RelativeLayout mengatur posisi secara relatif berdasarkan posisi widget yang lain atau parentnya.
Untuk layout_width dan layout_height ada dua pilihan: match_parent
(view berusaha sebesar parent) dan wrap_content (view hanya berusaha sebesar
content yang berada di dalamnya). Sedangkan padding menyatakan jarak antara
pinggir layar dengan komponen.
Perhatikan penggunaan atribut layout_toRightOf yang menyatakan bahwa EditText berada
disebelah kanan label. Sedangkan atribut
layout_baseLine digunakan agar TextView dan EditText aligned. Jika layout_baseLine dihapus efeknya
akan sebagai berikut (Text View terlalu tinggi posisinya):
Beberapa
atribut lain yang mengatur posisi widget dibandingkan dengan widget lain
adalah:
- android:layout_above
- android:layout_below
- android:layout_toLeftOf
- android:layout_toRightOf.
Untuk
mengatur posisi ada tambahan lima atribut: android: layout_alignTop, android:layout_alignBottom,
android:layout_alignLeft, android:layout_alignBaseline
Widget juga dapat diatur berdasarkan gravity android:layout_gravity
ada beberapa pilihan untuk gravity ini: left, right, center_horizontal,
center_vertical, bottom, top. Gravity
ini juga berlaku untuk layout manager yang lain.
1. Buat project baru dengan nama RelativeLayout
2. Sesuaikan source code main.xmlnya sebagai berikut:
3.Sesuaikan source code tabel_layout.xmlnya sebagai berikut:
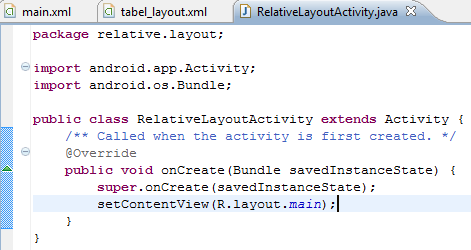
4.Sesuaikan source code RelativeLayoutActivity.java sebagai berikut:
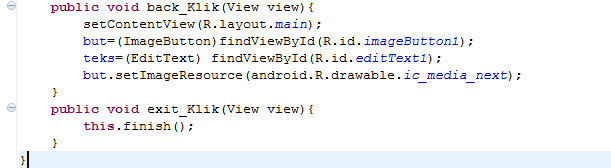
5.Sesuaikan source code RelativeLayoutActivity.java sebagai berikut:
6. Hasilnya sebagai berikut:
2. Table Layout
Untuk memilih layout manager, selain dengan cara manual dapat juga ditentukan membuat layout (File > New > Other > Android XML Layout File). Saat muncul dialog berikut, pilih Root Element sebagai TableLayout.
Untuk memilih layout manager, selain dengan cara manual dapat juga ditentukan membuat layout (File > New > Other > Android XML Layout File). Saat muncul dialog berikut, pilih Root Element sebagai TableLayout.
TableLayout meletakan komponen dalam bentuk tabel (baris dan kolom),
mirip seperti Table yang digunakan di HTML.
Pengguna mendefinisikan baris dengan tag <TableRow> dan sistem
secara otomatis mendefinisikan kolomnya.
3. Frame Layout
Framelayout digunakan untuk menampilkan satu komponen dalam satu
layar. Jika ada lebih dari satu widget, maka akan ditampilkan secara bertumpuk,
walaupun posisi widget dapat diatur dengan gravity. Layout lain bias ditambahkan sebagai child di
dalam frame layout.
1. Buat project baru dengan nama FrameLayout
2. Sesuaikan source code main.xmlnya sebagai berikut:
4.Sesuaikan source code FrameLayoutIsurActivity.java sebagai berikut:
5. Hasilnya
adalah seperti berikut:
4. Linear Layout
Berikut adalah contoh linear layout dengan satu textview dan satu
button.
1. Buat project baru dengan nama LinearLayout
2. Sesuaikan source code main.xmlnya sebagai berikut:
4. Hasilnya sebagai berikut:
Secara horizontal
Secara horizontal
5. Scroll View
Dengan scrollview, layout
seolah-olah memiliki layar yang lebih luas. Pengguna dapat melakukan scroll.
Scrollview hanya mempunyai satu child dan umumnya adalah LinearLayout. Scrollview hanya dapat melakukan vertical
scrolling, gunakan HorizontalScrollView untuk layout yang dapat discroll secara
horizontal.
Jangan gunakan Listview bersama layout ini karena listview telah
memiliki mekanisme scrolling tersendiri.
6. Kombinasi Layout
1. Buat project baru dengan nama KombinasiLayout
2. Sesuaikan source code main.xmlnya sebagai berikut:
3.Sesuaikan source code KombinasiLayoutActivity.java sebagai berikut:
4. Hasilnya sebagai berikut:
Latihan Layout
Berdasarkan latihan pada pembuatan program yang me-link-kan 2 halaman
dan latihan pada pengambilan input dari komponen edit text, maka buatlah
sebuah program yang terdiri dari 2 halaman yang terdiri dari:
-
Halaman
pertama adalah halaman yang
menyediakan fasilitas bagi pengguna untuk menginputkan nama mahasiswa
beserta nilai untuk 2 buah matakuliah dimana nilai tersebut terdiri dari
nilai UTS.
-
Sedangkan
halaman kedua menampilkan hasil inputan sesuai dengan yang diinputkan pada
halaman pertama, akan tetapi, hasil pengaturan tampilannya sesuai dengan
tampilan pada latihan Kombinasi Layout.
|
1. Buat project baru dengan nama LatihanLayoutIsur
2. Sesuaikan source code main.xmlnya sebagai berikut:
3. Buat file hal1.xml di folder layout.
4. Sesuaikan source code hal1.xml sebagai berikut:
5.Sesuaikan source code LatihanLayoutIsurActivity.java sebagai berikut:





























Komentar
Posting Komentar